Design Principles im DSR
 Image credit: Unsplash
Image credit: UnsplashDer folgende Blogbeitrag ist ein überarbeiteter Auszug aus: Becker, F. (2022). Smart Participation Design
Level-2-Artefakte – sogenannte Meta-Artefakte – die Designwissen auf einer abstrakteren Ebene festhalten und somit Anforderungen an die Gestaltung von Informationssystemen nicht für ein konkretes System festhalten, als vielmehr für eine Klasse an Systemen (Gregor, Kruse und Seidel, 2020). Ein Artefakttyp, der in den letzten Jahren mehr und mehr in DSR-Projekten verwendet wurde, sind sogenannte Designprinzipien (engl. design principles) (Purao, Kruse und Maedche, 2020). Zwar wird die Unterteilung von DSR-Artefakten in verschiedene Level innerhalb der Forschungscommunity unterschiedlich aufgefasst, dennoch ist diese Unterteilung zur Unterscheidung verschiedener Arten von Designwissen hilfreich. Heutzutage wird viel mehr allgemein von Designwissen (engl. design knowledge, DK) mit unterschiedlichem Abstraktionsgrad gesprochen (vom Brocke et. al., 2020). Die Unterteilung erfolgt dabei primär in Designtheorien als Form von generalisiertem Wissen einerseits und Instaziierung als Form von angewandtem Designwissen andererseits.
Ein Designprinzip versucht dabei ein oder gleich mehrere Meta-Anforderungen zu adressieren. Der Begriff Meta-Anforderungen ist passend, da, genau wie die aggregierten Designprinzipien, die Meta-Anforderungen eine Klasse an Problemen adressiert, anstatt eines Spezifischen (Walls, Widmeyer und El Sawy, 1992). Designprinzipien und Meta-Anforderungen stellen zudem ein wichtiges Element in den von Gregor und Jones (2007) aufgestellten Komponenten der Information Systems Design Theory dar, wo diese als „Principles of Form and Function“ beschrieben werden (Gregor et al., 2020). Bei der Auseinandersetzung mit der Frage, was ein Designprinzip eigentlich ist, kommen Chandra et al. (2015) zu folgendem Schluss:
„ [. . . ] we can conclude that a design principle is a statement that prescribes what and how to build an artifact in order to achieve a predefined design goal.“ (Chandra et al., 2015, S. 4040)
Dabei gilt es, Designprinzipien von zwei anderen Typen von Level-2-Artefakten zu unterscheiden: Design-Guidelines und Design-Features (Strohmann, 2021, S. 22). Im Gegensatz zu eher abstrakten Designprinzipien spezifizieren Design-Guidelines und Design-Features zunehmend. Design Features entsprechen dann schon direkt – teils technischen – Anweisungen für die Instanziierung von Level-1-Artefakten. Designprinzipien sind auf einem abstrakteren Level und lassen das Wie der konkreten Umsetzung und somit den Lösungsraum noch weitestgehend offen. Strohmann (ebd.) liefert dazu auch ein anschauliches Beispiel: Angenommen, das Designprinzip lautet: „Das Interface sollte einfach zu bedienen sein“. So könnte eine mögliche Design-Guideline zu diesem Prinzip lauten: „Der Text sollte einfach zu lesen sein“. Diese Richtlinie könnte dann in einem spezifischen Design-Feature „Text: schwarz, Hintergrund: weiß, Schriftgröße: 20px“ übersetzt werden (ebd., S. 22).
Zwei Strategien zur Entwicklung von Designprinzipien
Speziell mit Bezug auf die Entwicklung von Designprinzipien als Art von Meta-Artefakten schlagen Möller, Guggenberger und Otto (2020) ein Vorgehensmodell vor welches – parallel zu den zwei von Iivari bereits 2015 veröffentlichten Strategien für die DSR-Artefaktentwicklung – zwei verschiedene Ansätze zur Entwicklung von Desingprinzipien vorschlägt. Iivari (2015) beschreibt zwei unterschiedliche Strategien, mit denen an die Entwicklung von Designwissen herangegangen werden kann. Laut Strategie 1 kann zunächst ein Meta-Artefakt (Level 2) kreiert werden, das Designwissen für eine Klasse an Systemen beschreibt. Mithilfe dieses Meta-Artefakts lassen sich dann im nächsten Schritt konkrete Instanziierungen (Level-1-Artefakte) erstellen. Bei Strategie 2 werden zunächst für mehrere konkrete Probleme Instanziierungen vorgenommen, die alle zur gleichen Klasse an Problemen gehören. So kann dann ein Meta-Artefakt – beispielsweise Designprinzipien – aus der Analyse der verschiedenen, evaluierten Level-1-Artefakte erstellt werden. In dieser Arbeit wird Strategie 1 verfolgt. Möller, Guggenberger und Otto (2020) unterscheiden zwischen einer unterstützenden (engl. supportive, Strategie 1 nach Iivari (2015)) und einer reflektierenden (engl. reflective, Strategie 2 nach Iivari (ebd.)) Perspektive der Entwicklung von Designprinzipien.
„First, supportive [. . . ] design principles assist the design of an artifact ex-ante, i.e., before the design process has started and thus justify future design decisions [. . . ]. On the other hand, reflective [. . . ] design principles emerge after or during the design iterations of the artifact.“ (Möller, Guggenberger und Otto, 2020, S. 212)
Zusätzlich wird von Möller, Guggenberger und Otto (2020) zur Erarbeitung von Designprinzipien als Werkzeug zur Veranschaulichung ein sogenanntes Mapping-Diagramm empfohlen. Dies zeigt aus welchen Wissensquellen die Designprinzipien entstehen und stellt darüber hinaus die Verdichtung von Erkenntnissen über Meta-Anforderungen bis zum eigentlichen Designprinzip dar.
Form von Designprinzipien
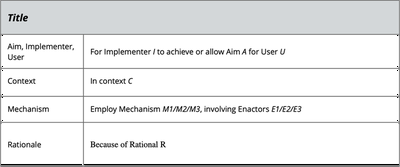
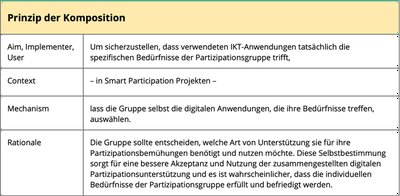
Motiviert durch das Fehlen konkreter Anforderungen und Regeln an die Konstruktion von Designprinzipien, veröffentlichten Chandra et al. (2015) einen ersten Vorschlag zur Vereinheitlichung von Designprinzipien innerhalb des Information System Research. Gregor, Kruse und Seidel (2020) führten diesen Gedanken weiter und analysierten eine Vielzahl bestehender Publikationen, in denen Designprinzipien entwickelt wurden. Sie schlagen für Designprinzipien eine festgelegte Struktur vor, um das Designwissen holistisch zu erfassen. So sollte ein Designprinzip aus vier Teilen bestehen (ebd., S. 1633):
- Wer: Ziel, umsetzende Person, Nutzer (engl. Aim, Implementer, User)
- Wo/Wann: Der Kontext, in dem das Prinzip angewendet werden soll (engl. Context)
- Was: Mechanismus, also was getan werden soll (engl. Mechanism)
- Warum: Begründung des Mechanismus (engl. Rationale)


Gregor, Kruse und Seidel (ebd.) identifizierten darüber hinaus drei unterschiedliche Kategorien von Designprinzipien: Designprinzipien, die die Nutzung von Artefakten beschreiben; Designprinzipien, die Funktionen von Artefakten beschreiben und solche, die beides beschreiben.
Evaluation von Designprinzipien
Vaishnavi und Kuechler (2015) benennen wissenschaftliche Publikationen explizit als Resultat von DSR-Projekten. Peffers, Rothenberger et al. (2012) führen an, dass jedoch nur solche DSR-Publikationen eine Chance auf Veröffentlichung haben, wenn die in den Projekten entwickelten Artefakte auch evaluiert werden. Um die Möglichkeiten der Artefaktevaluation darzustellen, wurde von Peffers, Rothenberger et al. (2012) eine ausführliche Studie durchgeführt, in der 148 DSR-Veröffentlichungen hinsichtlich ihres Artefakttypes und der eingesetzten Evaluationsmethode analysiert wurden. So wurden gängige Paarungen von Artefakttypen und Evaluationsmethoden identifiziert, auf die Forscher bei der Evaluation ihrer Prototypen zurückgreifen können. Interessanterweise werden bei Peffers, Rothenberger et al. (ebd.) Designprinzipien nicht explizit als Artefakttyp aufgelistet. Für Instanziierungen stellte sich heraus, dass diese zumeist durch Experimente evaluiert werden.
Für die in Form von Designprinzipien festgehaltenen Level-2-Artefakte bestehen zwei Möglichkeiten der Evaluation (Peffers, Rothenberger et al. 2012). Zunächst ist es möglich, die Designprinzipien durch Experten auf ihre Richtigkeit überprüfen zu lassen und gegebenenfalls zu iterieren. Andererseits kann die Evaluation der Designprinzipien in der Ableitung von Instanziierungen erfolgen, welche dann evaluiert werden. Die Annahme ist, dass wenn ein auf einem Level-2-Artefakt aufbauendes Level-1-Artefakt das zuvor aufgestellte Problem im konkreten Fall lösen oder zu einer Verbesserung der Situation beitragen kann, dann kann die Korrektheit des Level-2-Artefakts auch induktiv angenommen werden (Hevner et al., 2004).
Best Pratice Beispiele
Folgende Artikel sind gute Beispiele für die Erarbeitung und Evaluation von Design Principles:
- Ahmad, R., Siemon, D., Gnewuch, U., & Robra-Bissantz, S. (2022). Designing Personality-Adaptive Conversational Agents for Mental Health Care. Information Systems Frontiers. https://doi.org/10.1007/s10796-022-10254-9
- Schoormann, T., Stadtländer, M., & Knackstedt, R. (2021). Designing business model development tools for sustainability—A design science study. Electronic Markets. https://doi.org/10.1007/s12525-021-00466-3
- Wambsganss, T., & Rietsche, R. (2019). Towards Designing an Adaptive Argumentation Learning Tool. ICIS 2019 Proceedings. International Conference on Information Systems. https://aisel.aisnet.org/icis2019/general_topics/general_topics/3
- Seidel, S., Chandra Kruse, L., Székely, N., Gau, M., & Stieger, D. (2018). Design principles for sensemaking support systems in environmental sustainability transformations. European Journal of Information Systems, 27(2), 221–247. https://doi.org/10.1057/s41303-017-0039-0
Literatur
- Chandra, L., Seidel, S., & Gregor, S. (2015). Prescriptive Knowledge in IS Research: Conceptualizing Design Principles in Terms of Materiality, Action, and Boundary Conditions.
- Gregor & Jones, 2007, The Anatomy of a Design Theory
- Gregor, S., Kruse, L., & Seidel, S. (2020). Research Perspectives: The Anatomy of a Design Principle.
- Hevner, A. R., March, S. T., Park, J., & Ram, S. (2004). Design Science in Information Systems Research
- Iivari, J. (2015). Distinguishing and contrasting two strategies for design science research.
- Möller, F., Guggenberger, T. M., & Otto, B. (2020). Towards a Method for Design Principle Development in Information Systems
- Peffers, K., Rothenberger, M., Tuunanen, T., & Vaezi, R. (2012). Design Science Research Evaluation.
- Purao, S., Kruse, L. C., & Maedche, A. (2020). The Origins of Design Principles: Where do… they all come from?
- Strohmann, T. (2021). From Assistance to Companionship—Designing Virtual Companions
- Vaishnavi & Kuechler, 2015, Design Science Research Methods and Patterns: Innovating Information and Communication Technology
- Walls et al., 1992, Building an Information System Design Theory for Vigilant EIS